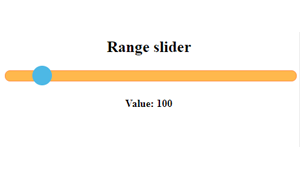
44 bootstrap 4 range slider with labels
potato4d Archives - Web Code Flow Responsive Bootstrap 4 Multi-Level Dropdown Menu Plugin; Jquery Scripts, Other, Text Plugins, WebCodeFlow. Google Translate Dropdown Customize With Country Flag | GT API; Javascript, Slider, WebCodeFlow. ... Lightweight Customizable Range Slider With labels | rangeslide.js. Remark - Responsive Bootstrap 4 Admin Template - Paccosi Store It can be easily integrated into your projects, allowing you to create solutions for your future designs quickly. Features List Responsive layout (Desktops, Tablets and mobile devices) Built with latest Bootstrap 4 Flat UI with Clean Style HTML5 & CSS3 Bootstrap Like Data API Implemented in Modular Scss/Less Files (compiled CSS included)
Touch-enabled Progressive Enhancement Range Slider - jQuery Quinn 10 Best Range Slider Plugins In JavaScript How to use it: 1. Load the Quinn plugin and other required resources in the document. 1 2 3 4 5 6 7

Bootstrap 4 range slider with labels
How to create full width container using bootstrap? Basically we have to create a (not necessary to be a div but it's better if we use div) to which we have to give a class container-fluid (or container depends, upon the width) and put all the text inside that div which we want collectively to be in a container Syntax: .container- max-width changes at each breakpoint Angular Responsive Image Slider/ Carousel with Zoom - Lightbox Popup ... Install NG Image Slider Package Configure AppModule Create Image Slider with Lightbox Run the Application Setup Angular Project You need to have Angular CLI installed, which provide CLI command to create Angular project easily. npm install -g @angular/cli Bootstrap 4 | Carousel - GeeksforGeeks The Bootstrap Carousel is used to create an image slide show for the webpage to make it look more attractive. It can be included in the webpage using bootstrap.js or bootstrap.min.js. Carousels are not supported properly in Internet Explorer, this is because they use CSS3 transitions and animations to achieve the slide effect.
Bootstrap 4 range slider with labels. Labels in Angular Range Navigator component - Syncfusion By default, the labels can be placed outside the Range Selector. It can also be placed inside the Range Selector using the labelPosition property. Source. Preview. app.component.ts. ... [AppComponent], bootstrap: [AppComponent], providers: [AreaSeriesService, DateTimeService, StepLineSeriesService ]}) export class AppModule {} ... How to Show Slider From Hidden State in Angular Range ... - Syncfusion We can initialize Slider in hidden state by setting the display as none. In the sample, by clicking on the button, we can make the Slider visible from hidden state, and we must also call the refresh method of the Slider to render it properly based on its original dimensions. Source Preview app.component.ts app.module.ts main.ts template.html Bootstrap 4 | Inputs - GeeksforGeeks Form Control File and Range. 1. Input type: The input types that Bootstrap 4 supports are text, password, number. datetime, datetime-local, date, month, time, week, email, url, search, tel, and color that means it support all the HTML 5 input types. Below is the implementation of all the input types. sliderTextInput: Slider Text Input Widget in shinyWidgets: Custom ... The input slot that will be used to access the value. Display label for the control, or NULL for no label. Character vector to select a value from. The initially selected value, if length > 1, create a range slider. TRUE to show simple animation controls with default settings, for more details see sliderInput. Logical, show or hide ticks marks.
Limit Less Admin Template - Documents - bootstrap.gallery Check out every table in detail. Oct 15, 04:00 pm. Nina Griffin jQuery UI Slider instance() Method - GeeksforGeeks jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. jQuery UI provides us a slider control through the slider widget.. The slider widget helps us to get a certain value using a given range. We can change the slider value by sliding. The instance() method is used to return the ... EOF Angular 9 + ng-bootstrap 4 | Popover Tutorial by Example A bootstrap framework is known for its wide variety of UI components that are readily available to create a responsive and multi-platform supportive application. The ng-bootstrap package is exclusively created to convert the jQuery based Bootstrap UI components for the Angular framework. The ng-bootstrap package provides almost all Bootstrap ...
Angular 9 Bootstrap 4 | Add Image/ Content Slider/ Carousel using ng ... ngbSlide represents a single slide of the carousel which is having a tag and a with a carousel-caption class to add text on the slide image Add the following images object in the app.compont.ts file Bootstrap Tabs Horizontal - bootstrap slider plugin jquery plugins, 7 ... Bootstrap Tabs Horizontal - 16 images - 10 creative bootstrap navbar examples that are sure to impress you in 2020, bootstrap vertical tabs scriptism, bootstrap button group examples tutorial basic advanced usage, 50 nice clean css tab based navigation scripts hongkiat, Angular 9|8|7 Range & Drag Slider Bar using ng5-slider Install & Configure the ng5-slider package To use slider first, install the ng5-slider package in your Angular application by executing below NPM command in the terminal at project root: $ npm install --save ng5-slider Adding in App Module jQuery UI Slider slide Event - GeeksforGeeks The slider widget helps us to get a certain value using a given range. We can change the slider value by sliding. The slide event is used to trigger every mouse move during the slide. The ui.value represents the value of the result of the current movement. The Slider slide Event accepts two values that are listed below:
Angular 12 Range Slider Example - @angular-slider/NGX-slider Tutorial We can easily create the Range Slider by adding the directive in the template. Open the app.component.html file and update it with the following template. Selected Value: { {value}}
Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With Examples This Bootstrap Input tutorial explains various types of Bootstrap 4 input options like file, radio button, dropdown, checkbox, custom, etc.: In this tutorial, we have covered Bootstrap inputs, input sizes, file upload, range, textareas, select dropdowns, radio buttons, checkboxes, custom select dropdowns, custom select dropdown sizes, custom radio buttons, custom checkboxes, custom file upload ...
Bootstrap 4 | Carousel - GeeksforGeeks The Bootstrap Carousel is used to create an image slide show for the webpage to make it look more attractive. It can be included in the webpage using bootstrap.js or bootstrap.min.js. Carousels are not supported properly in Internet Explorer, this is because they use CSS3 transitions and animations to achieve the slide effect.
Angular Responsive Image Slider/ Carousel with Zoom - Lightbox Popup ... Install NG Image Slider Package Configure AppModule Create Image Slider with Lightbox Run the Application Setup Angular Project You need to have Angular CLI installed, which provide CLI command to create Angular project easily. npm install -g @angular/cli
How to create full width container using bootstrap? Basically we have to create a (not necessary to be a div but it's better if we use div) to which we have to give a class container-fluid (or container depends, upon the width) and put all the text inside that div which we want collectively to be in a container Syntax: .container- max-width changes at each breakpoint
Michaelängude Parim Kasiino Daniel is a fabulous retired organization management who seem to at ...











Post a Comment for "44 bootstrap 4 range slider with labels"