38 data visualization with d3 style d3 labels
Data Visualization with D3: - GitHub The first step is to make D3 aware of the data. The data () method is used on a selection of DOM elements to attach the data to those elements. The data set is passed as an argument to the method. A common workflow pattern is to create a new element in the document for each piece of data in the set. D3 has the enter () method for this purpose. D3 Tutorial for Data Visualization - Tom Ordonez Feb 02, 2020 · D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It’s a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected.
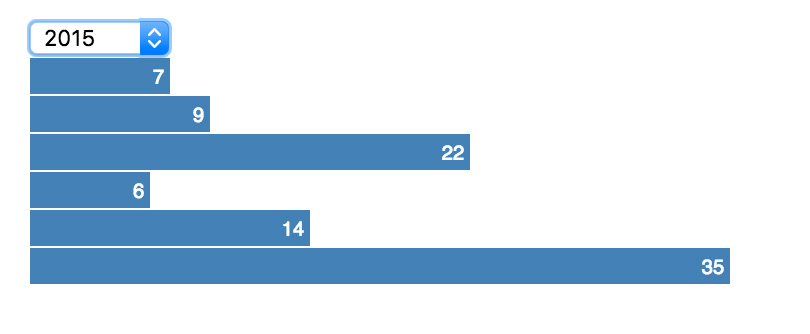
Add Labels to D3 Elements - Learn to Code — For Free D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars.

Data visualization with d3 style d3 labels
Style D3 Labels - freeCodeCamp.org Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) Data Visualization with D3: Style D3 Labels - JavaScript ... Sep 29, 2018 · Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red”);
Data visualization with d3 style d3 labels. Data Visualization with D3: Style D3 Labels - JavaScript ... Sep 29, 2018 · Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red”); Style D3 Labels - freeCodeCamp.org Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)




Post a Comment for "38 data visualization with d3 style d3 labels"