39 chart js doughnut labels outside
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Doughnut | Chart.js config setup actions ...
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install

Chart js doughnut labels outside
chartjs-plugin-piechart-outlabels - npm chartjs-plugin-piechart-outlabels Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install chartjs-plugin-piechart-outlabels examples - CodeSandbox react-chartjs-2 + chartjs-plugin-piechart-outlabels (forked) must use `ChartComponent` to assign the `type` prop to the custom type created by the plugin also it is only these custom types that respect the option `zoomOutPercentage` Graffr (forked) Simple doughnut grafer ng-pwa React-chartjs-2 example Georgetxm ng-pwa (forked) RunKit Chart.js plugin to display float data labels on pie/doughnut chart outside the border. Overview Browse Files.
Chart js doughnut labels outside. chartjs-plugin-piechart-outlabels-compact - npm package | Snyk Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install PatternFly 4 • Donut chart PatternFly React charts are based on the Victory chart library, along with additional functionality, custom components, and theming for PatternFly. This provides a collection of React based components you can use to build PatternFly patterns with consistent markup, styling, and behavior. Learn to build a donut chart using a Katacoda tutorial ... developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ... Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ...
javascript - How to show lables just outside the the doughnut chart in ... You can use chartjs-plugin-piechart-outlabels plugin to display the datalabels outside. You need to use the newer 2.8.0 version of the chartjs and also use the chartjs-plugin-datalabels and chartjs-plugin-piechart-outlabels plugins cdn's to make it work. Donut Chart with Outside Labels | #XKl2jd3M | AnyChart Playground Donut chart with labels that were placed outside the chart itself. Connectors to the labels are enabled. The legend displays the names of categories and can be used for interaction with chart's slices. Labels for pie and doughnut charts - Support Center To format labels for pie and doughnut charts: 1 Select your chart or a single slice. Turn the slider on to Show Label. 2 Use the sliders to choose whether to include Name, Value, and Percent. 3 Use the Precision setting allows you to determine how many digits display for numeric values. 4 How to Create Doughnut Chart with Labels Outside with ... - YouTube How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside...
JavaScript Donuts Chart Gallery | JSCharting Donut Multi. Multiple donut series with multiple shape labels. Edit. Created with JSCharting. Apple Product Sales 59.5% 13.8% 26.7% 77.9% 6.5% 15.6% 2011 121.42M Units Sold 2018 279.48M Units Sold iPhone Mac iPad. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js. › files › issuesDrupal - Open Source CMS | Drupal.org diff --git a/core/assets/vendor/zxcvbn/zxcvbn-async.js b/core/assets/vendor/zxcvbn/zxcvbn-async.js new file mode 100644 index 0000000..404944d --- /dev/null +++ b ... chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options
Chartjs Plugin Datalabels Examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. qoeoq. gauravbadgujar. Find more examples. About Chart.js plugin to display labels on data elements 227,920 Weekly Downloads. Latest version 2.0.0. License MIT. Packages Using it. Issues Count 281. Stars 688. External ...
3D Doughnut Chart: Outside Labels with connectors 18
Donut chart with group label in d3.js just for labels positioning var outerarc = d3.arc() .innerradius( radius * 0.9) .outerradius( radius * 0.9) // build the pie chart: basically, each part of the pie is a path that we build using the arc function. svg .selectall('allslices') .data( data_ready) .enter() .append('path') .attr('d', arc) .attr('fill', function( d){ return(color( d. …
canvasjs.com › docsTutorial on Creating Charts | CanvasJS JavaScript Charts Instantiate a new Chart object by sending the ID of div element where the chart is to be rendered. You can also pass DOM element instead of ID Pass all the Chart related “options” to the constructor as the second parameter. Call chart.render() method to render the chart Chart “options” mainly contains 4 important items.
pereira.dashboardtimes.com › indexDashboard Times DIRC ä\°-t)ÐÛÜ\°-t)ÐÛÜ € + ¤ N›G£¾0p` VmvD¾ £Üy g .gitignore\°,.#V/\°+Á šüV † f ¤ êM‹}lB –Qz·K Ž—ÂôpH á .htaccess ...

javascript - Adding a label to a doughnut chart in Chart.js shows all values in each chart ...
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install: npm install chartjs-plugin-labels Notice
idioms.thefreedictionary.comIdioms and phrases The Free Dictionary's Idioms dictionary is the largest collection of English idioms and slang in the world. It contains more than 60,000 entries from several of the most trusted names in publishing.
chartjs-plugin-datalabels / samples - Les 5 Saisons Survey Chart.js plugin to display labels on data. Documentation GitHub. Charts
indexLabelPlacement - Place Index Label Inside / Outside Data Point ... Using this property you can define whether to render indexLabel "inside" or "outside" the dataPoint. "inside" for stacked charts. "outside" for pie/doughnut charts. "auto" for all other chart types. If the indexLabelPlacement is inside, it is advised to have smaller labels or to reduce indexLabelFontSize so that indexLabels ...

javascript - Having a number in the center of a Doughnut chart and add label to the segment ...
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation Install through npm:
Data Display with Doughnut and Pie Graph - DEV Community Today, we will explore displaying data using a doughnut chart and pie chart through the react npm package chartjs-2 which is very easy to use and extremely useful when it comes to the visual representation of your data. Further information about the react-chartjs-2 package can be found here
Doughnut & Pie · GitBook - Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutoutPercentage. This equates what percentage of the inner should be cut out. This defaults to 0 for pie charts, and 50 for doughnuts. They are also registered under two aliases in the Chart core.
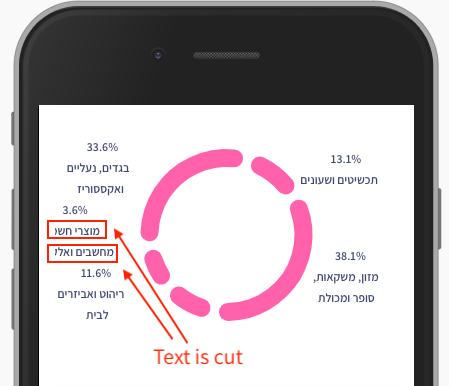
chart.js: Show labels outside pie chart - Stack Overflow 17 Aug 2017 — I've tried the piece-label plugin, but this has the same problems, since it's labels overlap and I can't hide certain labels. Here is the code, ...3 answers · Top answer: There is a new plugin (since a year), called chartjs-plugin-piechart-outlabels Just import ...How to display data labels outside in pie chart with lines in ionic15 Dec 2017How to move labels' position on Chart.js pie - Stack Overflow24 Mar 2016How to display labels outside the pie chart border? - Stack ...18 Oct 2019Chart.js Show labels on Pie chart - Stack Overflow10 Feb 2017More results from stackoverflow.com








Post a Comment for "39 chart js doughnut labels outside"