39 chart js color labels
› docs › latestLinear Axis | Chart.js Aug 03, 2022 · Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels. Note: Rotation doesn't occur until necessary. Note: Only applicable to horizontal scales. minRotation: number: 0: Minimum rotation for tick labels. Note: Only applicable to ... github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.

Chart js color labels
stackoverflow.com › questions › 26257268javascript - Click events on Pie Charts in Chart.js - Stack ... Jan 26, 2017 · Using Chart.JS version 2.1.3, answers older than this one aren't valid anymore.Using getSegmentsAtEvent(event) method will output on console this message: ... ordinarycoders.com › blog › articleHow to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js Installation - How to install Chart.js. Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower › docs › latestLine Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ...
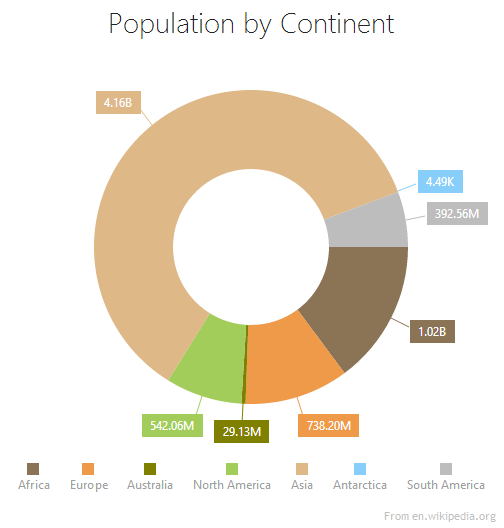
Chart js color labels. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . › docs › latestLine Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ... ordinarycoders.com › blog › articleHow to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js Installation - How to install Chart.js. Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower stackoverflow.com › questions › 26257268javascript - Click events on Pie Charts in Chart.js - Stack ... Jan 26, 2017 · Using Chart.JS version 2.1.3, answers older than this one aren't valid anymore.Using getSegmentsAtEvent(event) method will output on console this message: ...









![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)
























Post a Comment for "39 chart js color labels"