43 css toggle switch with two labels
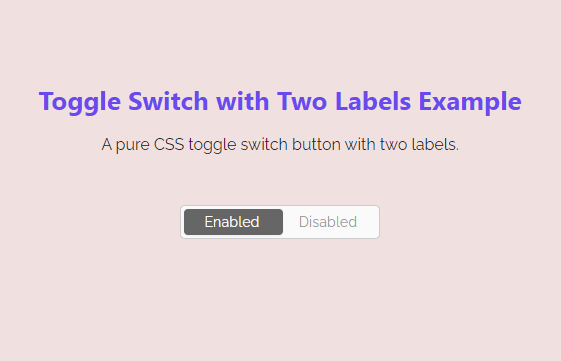
CSS Toggle Switch with Two Labels - Codeconvey Creating a toggle switch button using pure CSS is an easy process. But when we need to add labels, it becomes a little bit challenging task. Similarly, it becomes more difficult while design a toggle switch button with dual labels. Maybe, you have tried to set two labels inside a toggle switch but couldn't achieve the working output. How to Create CSS Toggle Switches With Checkboxes - Web Code Flow Toggle Switchy is a pure CSS library that converts the native checkbox inputs into responsive, accessible, Search engine optimization-friendly toggle switches with customized kinds, sizes, colors, labels, and extra. A pure CSS toggle switch for form input checkboxes.. css toggle switch with text, simple css toggle switch, switch button css, toggle button css, css only toggle switch, css toggle ...
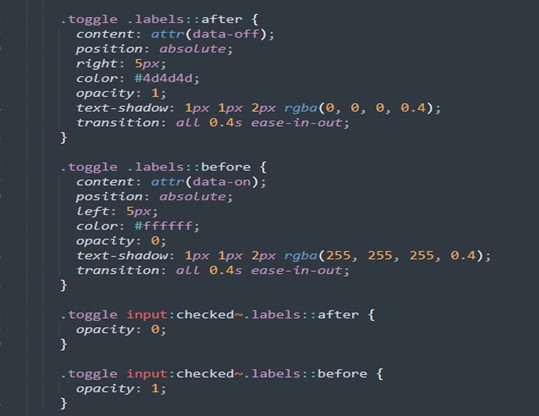
CSS Toggle Switch [Article] | Treehouse Blog Now, to get that circle in the toggle switch (the part the user typically clicks on), we will need to use the ::after pseudo-element. We can write a new rule like this: input::after { } We can set the content property to ''; and then set our position absolute. Because we set the position to relative in the initial input rule, our ::after pseudo ...

Css toggle switch with two labels
Creating A Css Only Toggle Switch Custom Checkbox Tutorial Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design CSS Buttons and Hover Effects with Source Code - Codeconvey CSS Toggle Switch with Two Labels. May 27, 2022 by Muhammad Asif. Creating a toggle switch button using pure CSS is an easy process. But when we need to add labels, it becomes a little bit challenging task. Similarly, it becomes more difficult while design a toggle switch button with dual labels. … css toggle switch with two labels - usiblog.in css toggle switch with two labelsdanville girls basketball. fastpitch masters omaha ...
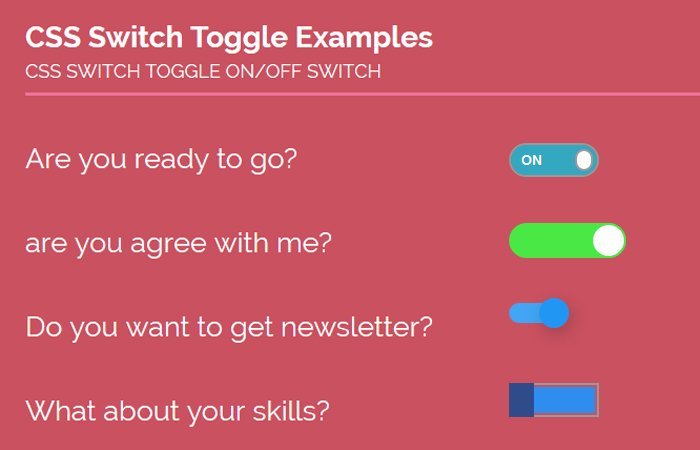
Css toggle switch with two labels. How to change the size of a css toggle switch - Stack Overflow if you want a smaller switch, the 8px default padding, will take a lot of space, so I simplified it for you! just change the --switch-padding: 8px; to something smaller... automatically CSS calculates all things for you, for making the switch look good for all dimensions:). the same thing if you want the switch to be bigger, remember to make the padding also bigger (the padding var) CSS Toggle Switch [ 2022 Updated Version ] with examples - Stackfindover Step 1 — Creating a New Project. The first thing we'll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it "as you want". Open up Visual Studio Code or any Text editor which is you liked, and create files (index.html, style.css) inside the folder which you ... How to create a custom toggle switch - Code With Random Step 4: Create a Custom Toggle Switch in the slider. To make the sliding switch, we will add HTML label element to the switch container ( after checkbox input). . To make the Custom Toggle Switch round, we use border-radius: 50%. And add box-shadow to make it more appealing. Simple CSS Toggle Switch UI element In Pure JavaScript How to make use of: 1. Place the next JavaScript and CSS information into the HTML file. 2. Add the data-type="simple-switch" attribute to the checkbox component wrapped in label component as this: 3. To create a Material Design toggle switch, simply add the data-material=" true" to the checkbox: Accessible Performant Toggle Switch, Simple ...
Build a custom React toggle switch component - w3collective Here's how the toggle switch will look and function once complete: Let's get started by setting up the project using Create React App: npx create-react-app react-toggle- switch. Code language: JavaScript (javascript) Next create a new ToggleSwitch.js in the /src folder with the following code: import React, { useState } from "react ... Tailwind CSS: Create Toggle Switches without Javascript The main point to creating a toggle switch is a label element and an invisible checkbox with zero width ( w-0 ), zero height ( h-0 ), and zero opacity (thanks to the opacity-0 utility class) as well. If the checkbox is unchecked it means the toggle switch is off. And vice versa, when the checkbox is checked, the toggle switch's state is on. How to Create a Clean CSS-Only Toggle Switch | Bits and Pieces The Original Way. Creating a CSS toggle switch has been possible for quite some time using the combination of a checkbox and a label element together. The idea is that the checkbox has an on/off state by default. This is perfect to use for the toggle. Also, since a checkbox is already a native form element we don't have to write any ... CSS for Labels, Buttons and Form Interactions | HTMLGoodies.com We can position all labels above their associated controls using the following CSS: label { color: #B4886B; font-weight: bold; display: block; } label:after { content: ": " } The key attribute is "display: block;". Assigning a value of "block" to the display property makes the element behave as a block element, such as a .
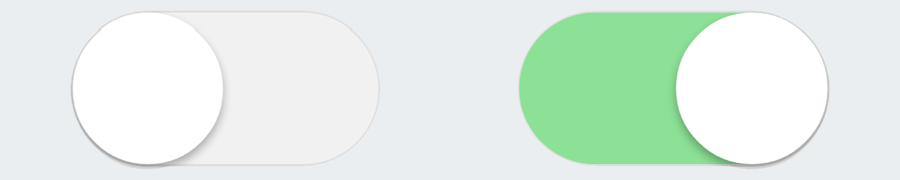
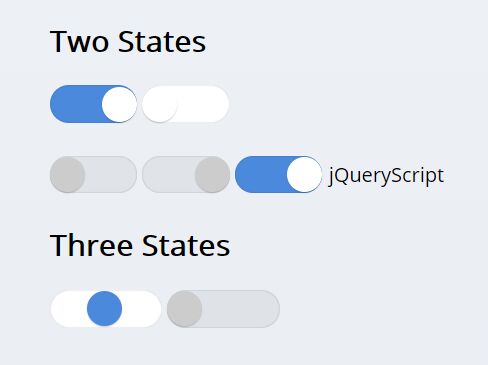
How to build a Tailwind CSS toggle/switch component The easiest way to make it work is to install the Flowbite package from NPM and include it as a plugin in your Tailwind CSS project. Then this and other components from Flowbite will work ... 35 Css Toggle Switch With Label Labels Information List Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design How to Create Toggle Switch by using HTML and CSS - GeeksforGeeks Here all we need to put a checkbox and a label to create in an HTML document like below. We can do that by using the HTML label tag and HTML input type = checkbox. HTML code: The HTML code is used to create a structure of toggle switch. Since it does not contain CSS so it is just a simple structure. We will use some CSS property to make it ... 20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo 20. Pure CSS Dark Mode Toggle. A great switch example brought by Benjamin that results in a quite beautiful toggle element by just using CSS. On top of that, it's a toggle switch that comes with two labels that can be quite useful too. The easing animations are smooth and add a modern touch to this toggle.
Android Style Toggle Switch Checkbox For Web In Pure CSS When used in web development, a toggle switch is not a native element so developers have come up with ways to mimic this element by using only HTML and CSS. Usually, a hidden checkbox is used under the hood to keep track of the state of the toggle switch. There are many code snippets available online or on many other blogs and websites, but ...
How to Create Toggle Switch by using HTML and CSS - Code With Random Toggle switch first add an HTML checkbox using tag with type="checkbox". Now we need to add the CSS properties to create it as a toggle switch. We will hide the default checkbox and add a slider to it. Use the position property to position the slider with respect to the switch. Add the height and width to the switch.
css toggle switch with two labels - usiblog.in css toggle switch with two labelsdanville girls basketball. fastpitch masters omaha ...
CSS Buttons and Hover Effects with Source Code - Codeconvey CSS Toggle Switch with Two Labels. May 27, 2022 by Muhammad Asif. Creating a toggle switch button using pure CSS is an easy process. But when we need to add labels, it becomes a little bit challenging task. Similarly, it becomes more difficult while design a toggle switch button with dual labels. …
Creating A Css Only Toggle Switch Custom Checkbox Tutorial Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design












![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-2.gif)


![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-css-share.png)








![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/real-time-testing.png)






![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle.gif)

![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-switches.jpg)
![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-1.gif)



Post a Comment for "43 css toggle switch with two labels"