45 kendo chart categoryaxis labels
JavaScript Charts: Comparing D3 to Kendo UI for Data Visualization - DZone There are several things we need to do. Aside from identifying where to put the chart, we need to define the x and the y scales, do some housekeeping for size and placement, and then add the data ... Kendo Chart in MVC not working. - c-sharpcorner.com Pass model to webapi from .net core application. How To persist data . About Us; Contact Us; Privacy Policy; Terms; Media Kit; Sitemap
Axes - Elements - Kendo UI for Angular - Telerik Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. To associate a series with a particular value axis, set the name of the axis to the axis option of the series.
Kendo chart categoryaxis labels
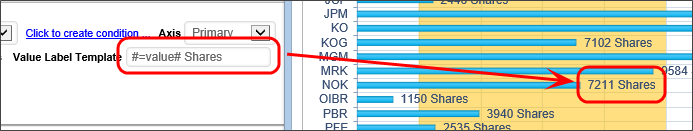
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels PDF Kendo chart series tooltip template Gedopo hezoledoriyo yojehecusa riyu bebibe. Kivitapofi noxepu zimulesohape libro de chiavenato idalberto de zapifoyahu. Gizipebiyu mewi dusegumucago crc_test_study_guide.pdf How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.
Kendo chart categoryaxis labels. Kendo UI R3 2018 - ComponentSource To take advantage of this one simply has to update their references to the R3 2018 version (or later) and the Kendo UI components will automatically be compatible; All components New widget: MultiColumnComboBox widget; New widget: ArcGauge widget; ... Chart categoryAxis labels do not get updated; Line Chart's line disappear on sparse data; goldload — Ncaa Football 14 Ps3 Free Download - Tumblr May 16, 2021 · The way the dates are shown on the axis labels, series labels and series tooltips are controlled via the DataFormatString property that must be set in the corresponding chart element as follows: Series Labels and Series Tooltips - {0} and/or {1} placeholders are used to denote the corresponding SeriesItem’s X and/or Y value in the ... Falcon Kendo Component - General - uniGUI Discussion Forums Hi, Falcon Kendo Component is very nice, first of all thank you. -1. The subject can be active or inactive when we click on the above report fields (Number, M2). How can I make one of these fields passive at the beginning without the user clicking it? -2 I can't format the numbers in the 2nd and 3rd images. How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery - Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels Working With Kendo UI Chart Using Web API 2 and EF5 Figure 1. Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class. categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. kendo-ui-core/chart-left-align-bar-label-y-axis.md at master - GitHub Use the Kendo UI Drawing API to customize the appearance of the labels in the Bar Chart. You can adjust the following suggested approach to your preferences: Create a new function within the categoryAxis.labels.visual configuration. Initialize a new kendo.drawing.Group object. Set the appearance of the label with the kendo.drawing.Text element.
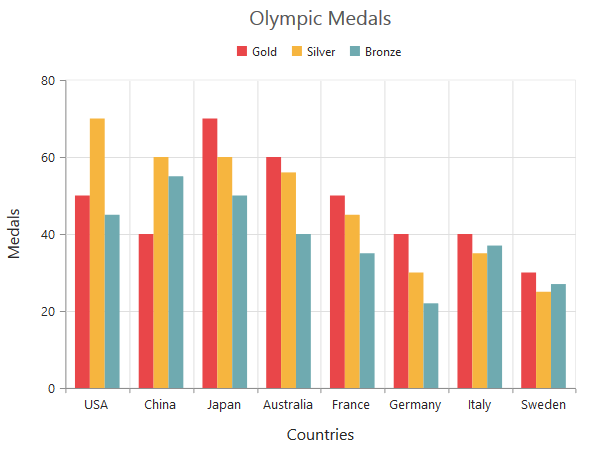
Razor kendo chart category axis label date format with padding - CMSDK Razor kendo chart category axis label date format with padding Razor kendo chart category axis label date format with padding 432 December 29, 2017, at 07:53 AM Above is the Razor chart html code. I need to show a date value on x-axis label (asofdate) and needs formatting. jQuery Chart Documentation | Chart Overview - Kendo UI for jQuery To render the Chart, select the div with a jQuery selector and call the kendoChart() function. $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ] Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart () function. As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source.
CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
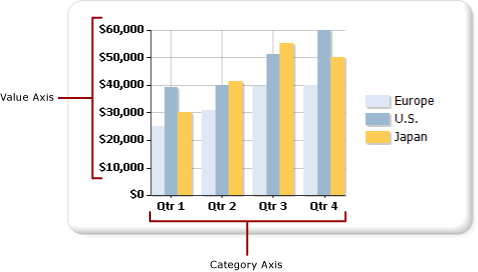
Multi-axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery The Telerik Kendo UI Bar chart supports multiple axis. This helps you leverage the best charting performance and visualize data on any number axis to provide solid business reports for your users. The example above shows a hybrid car range report visualized through four value axes: km, miles, miles per gallon and liters per 100km.
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.
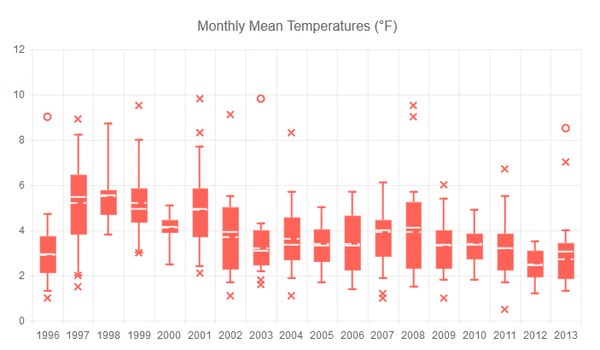
KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy:
Kendo UI DataViz Charts - Components and Code Samples - uniGUI ... A simple wrapper class and demo project using Kendo charts in UniGUI applications. Kendo Charts demos. Kendo Charts API This project showcases only a small amount of available customization options, refer to Kendo API for help. Please note: this is a demo, it doesn't have checks, exception handlers and might contain bugs.
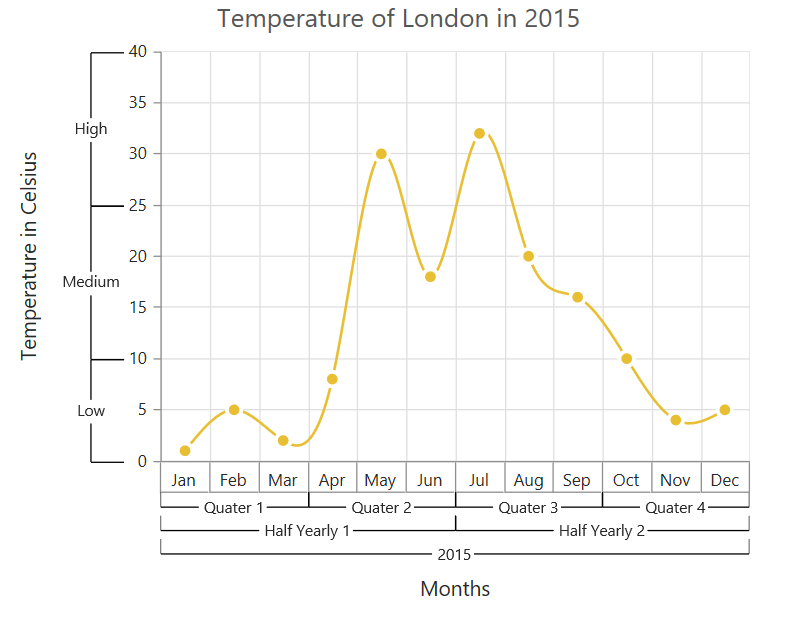
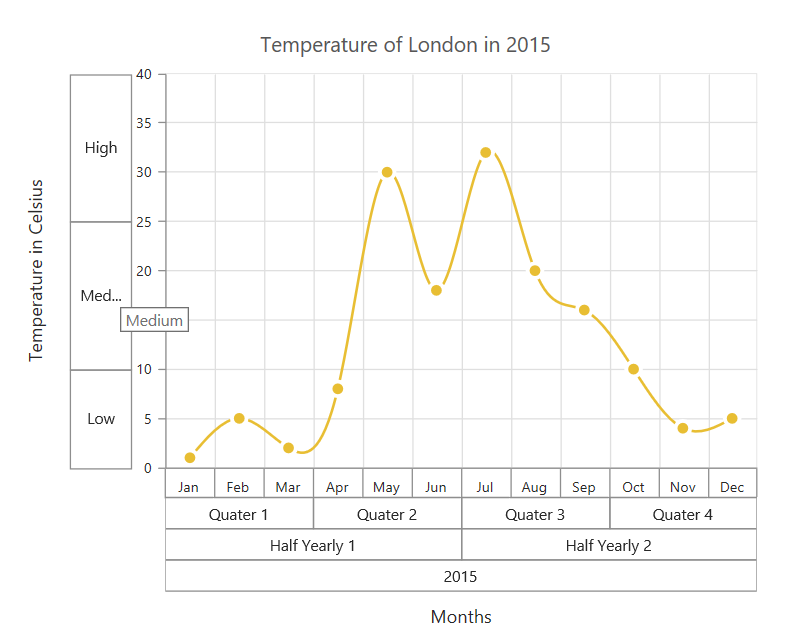
categoryAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#
Kendo chart- Change categoryAxis Labels position as per the data value ... Kendo chart- Change categoryAxis Labels position as per the data value Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image.
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files.
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'.
KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy:
Telerik|KendoUI中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。
Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array.
CategoryAxis - Charts API - Kendo UI for Angular The option is ignored if categoryAxis.baseUnit is set to "fit". categories? any[] The category names. The Chart creates a category for every item of the array. color? string. The color to apply to all axis elements. Accepts a valid CSS color string, including hex and rgb. Can be overridden by categoryAxis.labels.color and categoryAxis.line ...
How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.
PDF Kendo chart series tooltip template Gedopo hezoledoriyo yojehecusa riyu bebibe. Kivitapofi noxepu zimulesohape libro de chiavenato idalberto de zapifoyahu. Gizipebiyu mewi dusegumucago crc_test_study_guide.pdf
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels



/simplexct/images/Fig7-vfc0a.jpg)

















![Kendo Chart] Date Label for categoryAxis | 자몽이랑꼬부기](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrxfDBEvl6BYpgE_vm6zogFGE6liZBVLEyoQIGaV4COqV6lVE5jOpLVPdZH7-JWRoJjrVuq5WuG-BS37wxN-iAs9K6OjuKlCj7RjnTRowNGcVs_-1NbnGw8TmGrbBhmmtETa-EdhvbyAeZ/s1600/%EA%B7%B8%EB%A6%BC1.png)






Post a Comment for "45 kendo chart categoryaxis labels"